# Bootstrap 网格系统(Grid System)
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口尺寸的改变,系统会自动分为最多12列。
# 什么是网格(Grid)?
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。
它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用HTML和CSS的方法。
——摘自 维基百科
# 什么是Bootstrap网格系统(Grid System)?
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到12列。
它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的强大的混合类。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
同时,这个网格系统是移动设备优先的——即Bootstrap 代码 从小屏幕设备(如手机)开始,然后扩展到大屏幕设备(如台式电脑显示器)上的组件和网格。
# 移动设备优先策略
摘自 菜鸟教程
- 内容
- 决定什么是最重要的
- 布局
- 优先设计更小的宽度(我们能够后续的代码中看到其实现)
- 基础的CSS是移动设备优先,媒体查询是针对平板电脑、台式电脑
- 渐进增强
- 随着屏幕大小的增加而添加元素
# 网格系统的使用
<link rel="stylesheet" href="../css/bootstrap.min.css">
<style>
.col-1,.col-2,.col-4,.col-6,.col-12{
background-color:rgb(26,160,52);
height: 40px;
margin-bottom: 10px;
text-align: center;
border: 1px soild black;
}
</style>
<!-- 网格系统通过一系列包含内容的行和列来创建页面布局 -->
<div class="container">
<!-- 行必须放置在 .container class内,获得对齐与边距 -->
<div class="row">
<!-- 使用行创建水平组 -->
<!-- 内容应该放置在列内,且唯有列可以是行的直接子元素 -->
<!-- 代码块快捷写法 -->
div.col-1*12
div.col-2*6
div.col-4*3
div.col-6*2
div.col-12
</div>
</div>
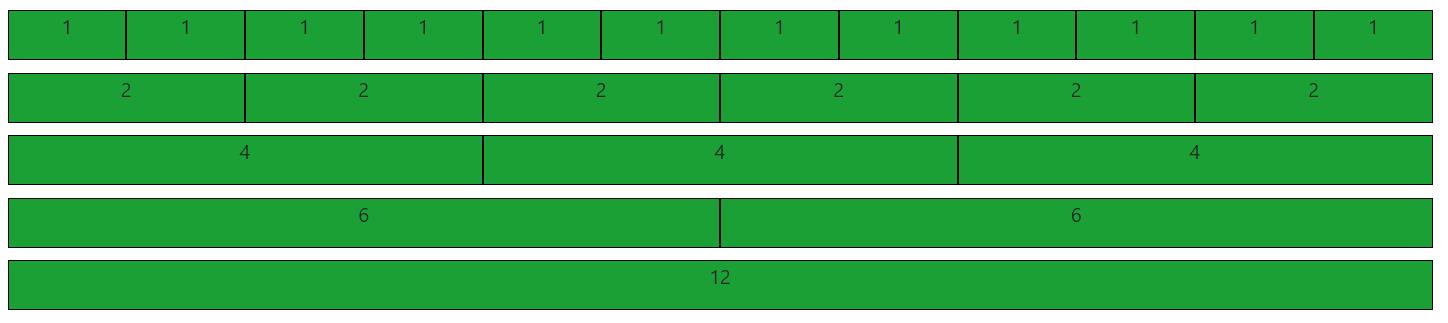
运行之后的效果如下:

# 查看源码
@media (min-width:576px) {
}
@media (min-width:768px) {
}
@media (min-width:992px) {
}
@media (min-width:1200px) {
}
通过源码我们可以发现,Bootstrap的响应式,一部分是通过媒体查询 @media 来实现的。
根据最小宽度来判断某个样式是否显示,从而实现不同的屏幕宽度下,不同的样式。
在上述代码中,很显然是从移动端(小屏幕)到大屏幕的逐步扩展。
# 对Bootstrap网格系统跨多个设备工作的总结
| Extra small < 576px | Small ≥ 576px | Medium ≥ 768px | Large ≥ 992px | Extra large ≥ 1200px | |
|---|---|---|---|---|---|
| .container | 100% | 540px | 720px | 960px | 1140px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px |
| .container-md | 100% | 100% | 720px | 960px | 1140px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% |
# 核心:.row&.col
除开了.comtainer带来的宽度、边距的调整,我们把目光放在了.row类与.col类上,看看它们是如何实现网格系统的
继续看代码,因为这里的代码过多过长,只做举例与总结,建议各位亲自打开Bootstrap的css文件进行阅读
.row{
display:flex;
/* 弹性布局 */
flex-wrap:wrap;
/* 弹性元素必要时拆行 */
margin-right: -15px;
margin-left: -15px;
/* 外边距设置,设置为负会撑开元素 */
}
.col-1{
position: relative;
/* 相对定位 */
width: 100%;
padding-right:15px;
padding-left:15px;
flex: 0 0 8.333333%;
/* 通过伸缩基准值定义宽度为1/12 */
max-width: 8.333333%
}
.col-2{
position: relative;
width: 100%;
padding-right:15px;
padding-left:15px;
flex: 0 0 16.666667%;
max-width:16.666667%;
}
/* .... */
到这里我们就可以发现,bootstrap中,通过定义.col类的弹性盒的基准宽度,来实现一个弹性盒所占的宽度,进而形成布局。
而且,弹性基准使用的是百分比,因此会根据父元素的宽度而自适应改变宽度,因此也会根据设备屏幕的不同进行自适应。
总的来说:通过定义弹性盒、定义弹性盒子元素的弹性基准宽度,将页面宽度分割为最多12份,便实现了其网格系统。
接下来,不凡亲自试试使用网格系统进行内容的布局?比如左图右文的一张名片?比如左右分隔的排行榜?